
Keep Your Images on Diet! – 8 SEO Best Practices for Images
Imagine this! You are analyzing your website’s traffic information, and come to know that your monthly traffic has increased by 30% compared to last month, with 35% of the total traffic coming through image searches.
Yes! It is not an impossible scenario. You may not realize it, but your website can get a whole lot of visitors from image based search engines like Google Images and Bing Images. However, for that to happen, your website’s images should show up on Image search result pages for relevant keywords.
Luckily, it’s easier than you think! All you need to do is make sure you get the little things in your digital marketing strategy right. Read on to find out what they are!
Here are some best practices for image optimization; to help you get better traffic from images on your website.
Image Optimization Best Practice #1: Image Name
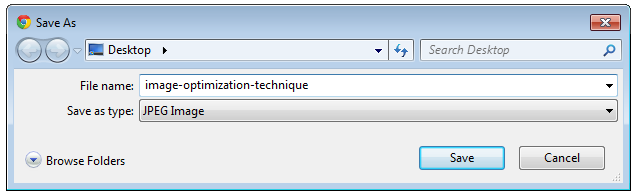
Before uploading any image to your website, pick a descriptive filename (keep relevancy in mind). Preferably, pick a file name that you would want that image to rank for. Example, if your image is related to image optimization, name it something like ‘image-optimization.jpg’ instead of ‘12345.jpg’.
For other site wide graphics, create a filename that describes the purpose of the graphic; for instance: facebook-logo.jpg
The image name is utilized by search engines in determining what the image is about. Appropriate image names will not only help SEO, but also help you in identifying images easily; so you can access the ones you want to, fairly quickly.
Image Optimization Best Practice #2: Image ALTERNATE (ALT) Tag:
Suppose you see an image of a Robin Van Persie jumping while playing Football, you will instantly recognize the picture. But you need to realize, that a search engine cannot recognize pictures like that! Adding ALT tags to the image is your way to get past that barrier. It’s a way of telling the search engine spiders exactly what your image is about. The syntax to include an ALT tag is:
<img src=”green-tree.jpg” alt=”Green Tree”>
Yes. It’s that simple!
And how does it help? Well, if someone has turned off image loading for faster web surfing, or if the image does not get loaded properly for any reason, the alternate image text will be shown to users; and they will get a clear idea of what the image is about.
While writing the ALT text, ensure relevancy and make it keyword rich. Make sure that you always write a unique ALT text for each image, to avoid confusion and duplication-related issues.
Image Optimization Best Practice #3: Image TITLE Tag:
The title tag of an image is very important because this is the text which appears when you hover over an image. Like ALT tags, the title tag also should be unique for each image. Example:
Image Optimization Best Practice #4: Image Caption:
It is the additional way to tell Search Engines about the image while human visitors can see it just below the image.
While writing Image captions make sure that it is different from the Image name, image title and image ALT tags.
Example:
Image Optimization Best Practice #5: Image Link:
While uploading an image on WordPress, it will automatically insert a link for each image, which will look like this: www.example.com/wp-content/uploads/2014/07/tree.jpg
Ideally, you should change the link to insert a relevant one; or select ‘None’ as an option, for not providing any link to the image. In case you link the image to another page, you are losing valuable link authority, and this becomes a big problem while carrying out Search Engine Optimization.
Image Optimization Best Practice #6: Image Surrounded By Content:
Many people might not be aware of this, but the content that surrounds an image also plays a crucial role in image optimization.
While this cannot be guaranteed, there is a good possibility that the image might show up on image search result pages even without the presence of an ALT tag, Title tag, or Caption; purely because of the relevant content that surrounds it and is placed near the image on that particular webpage.
Image Optimization Best Practice #7: Size of the Image:
First of all, ideally, standard, scalable images should be used on the website. If that is not possible, the dimensions of the image should be mentioned in the source code. It will help the search engine to grasp the size of the image without spending too much time on it.
Image Optimization Best Practice #8: Weight of the Image:
Always try to keep the image weight as less as possible. This will lead to it loading faster when someone opens the page.
If you overlook the value of images for SEO, you will miss many visitors who could possibly turn up on your website, courtesy your images showing up on image search result pages.
Finally! Don’t underestimate the POWER of an OPTIMIZED Image.
That’s what I think. But I will be more than happy to hear your thoughts on this as well!
Share them in the comments!
Alfred is part of Ethinos’ social media team and helps clients with effective social media strategies.







Collective info on image optimization with examples. Will appreciate you if you will write something on Content duplicity.
Not provided the complete information!
Image Optimization Best Practice #8: Weight of the Image
Tell me how to decrease weight of Image.
@Pratyaksh You can use softwares like Photoshop, even MS Paint or MS Picture Manager.
Hi satypal. very helpful information.